がっつり古地図/絵地図を取り扱っていた前職から、細々と余暇でやってる現在まで、3年間古地図/絵地図を扱う技術に取り組んできましたが、独自技術から汎用技術までいろいろ扱ううち、古地図/絵地図をデジタル地図として扱う際には、同時には2つまでしか満たせない選択し得る3つの要素があるな、という事を感じてます。
すなわち、以下の3要素です*1。
- 地図を歪ませるか、歪ませないか
- 位置を合わせるために元地図の形をぐにゃりとひしゃげさせたりするかしないか、という選択要素です。
- ひしゃげさせれば位置を合わせるのは簡単になりますが、元地図の美術的な価値や味は毀損されます。
- 位置を正しく対応づけるか、対応づけないか
- 地図上の個々の点において、正しい(と目される)地理的位置に対応付けるか付けないかです。
- 先の歪みとは逆に、対応づけない事によって元地図の美術的価値を維持する事は簡単になりますが、一方で位置の対応は「雰囲気で」しか判らなくなります。
- 他の地図と重ね合わせられる汎用技術を使うか、使わないか
どういう事か判りにくいと思いますので、実際に3要素のうち2要素ずつを満たした3つの方法の比較を、こちらのページで比較する事が出来ます*2。
お題は、国立公文書館から取得した「岸和田城絵図」です*3。
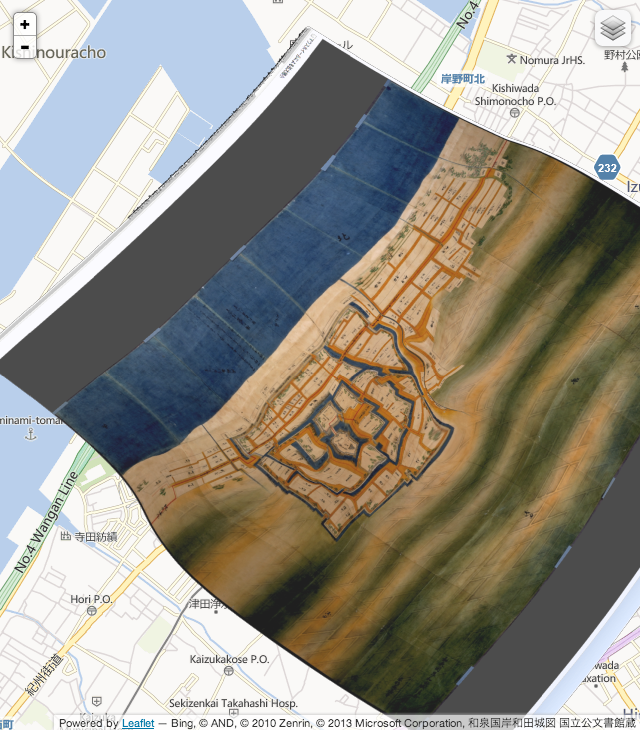
まず、標準技術を使いながら、地図を歪ませて、正しい位置を個々対応させるやり方です。
左のBing地図右上の地図セレクタで、「歪み地図(ThinPlateSpline)」を選択してみてください。

元の地図の味は完全に失われたひしゃげた地図になってしまっていますが、その代わり対応する位置はほぼ正確にあっています*4。
城のあたりだとちょっと判りにくいかもしれませんが、西の方に走る紀州街道を辿りながら地図を切り替えていくと、どのくらいあっているか判ると思います。
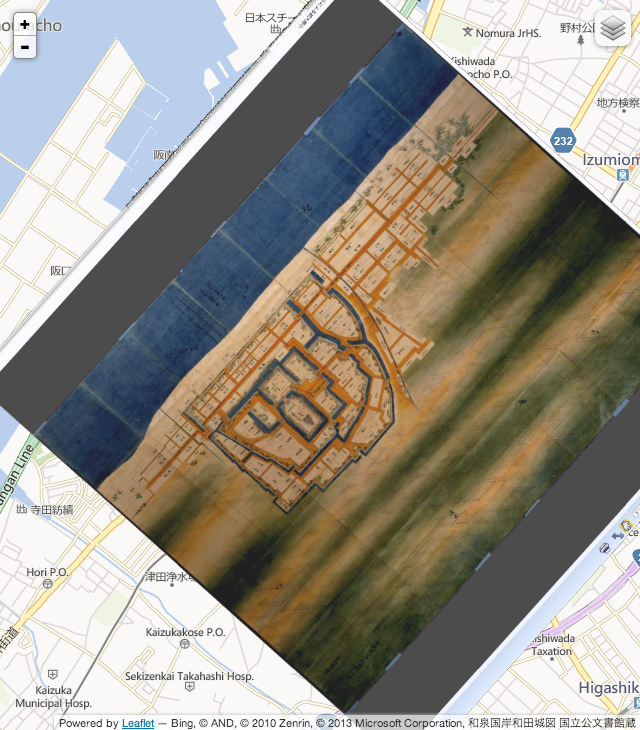
続いて、標準技術を使いながら、地図を歪ませず、個々の場所での位置ズレを許容するやり方です。
地図セレクタで、「歪みなし(Helmert)」を選択してみてください。

歪んでいない地図が出てきました。
そんなに悪くない感じではありますが、紀州街道や本丸周り等を切り替えてみると、やはりズレているところは大きくズレています。
全体を見つつ雰囲気を楽しむ限りには何の問題もないですが、現地でGPS現在地を表示しながら等、局地局地を比較すると、やはり残念感があるのではないでしょうか。
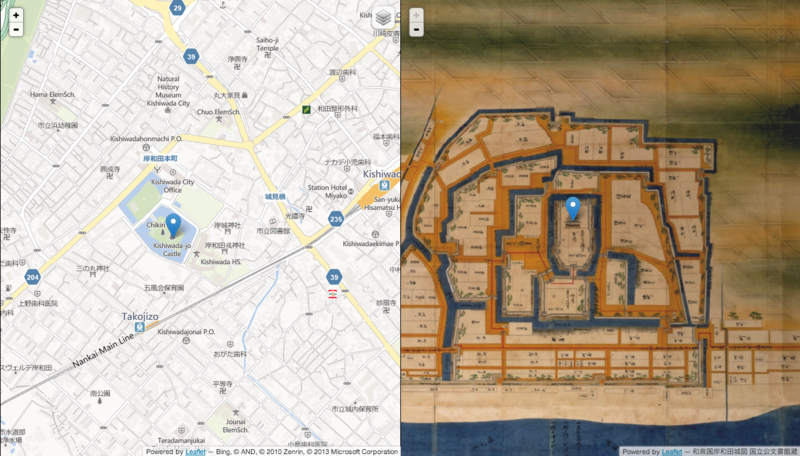
最後に独自技術で、地図の重ね合わせはできないものの、地図を歪ませず、個々の位置での対応も実現するやり方です。

今回は重ねられないので、右側のそのままの地図上との、位置対応を見る事になります。
左右の地図上で、適当な場所をクリックしてみて下さい。
即座に、もう一方の地図で、対応点が表示されるのが判ると思います。
正確に対応しているので、歪みのない鑑賞に堪える地図の上で、GPS等のデバイスを使うと現在地が正確に出せる事になります。
その代わり、汎用地図の上でぴったりと重ね合わせるという事が出来ません*5。
このように、古地図や絵地図をデジタル地図として扱うには、それぞれ一長一短ある3要素中2要素選択のトレードオフをする必要があるのが判ります。
大して歪みのない地図であれば、微妙に少しだけずらして汎用地図化すべきでしょうし、歪ませると価値を損なう地図であれば、独自技術で対応すべきでしょう。
現地で使わない(大まかに雰囲気を見るだけで、正確な位置合わせの必要ない)用途であれば、歪ませずに汎用地図化するのが一番だと思います。
用途に合わせて、適切な技術を選択するのが大事だと思います。
また、3つ目の「独自技術」を用いた古地図/絵地図利用は、これまでは私が以前関わっていたATR Creative社のちずぶらり技術でしか行う事が出来ませんでした。
が、この度、ちずぶらり相当の処理をHTML5クライアントサイド演算で可能にしつつ、ちずぶらり技術が解決できなかった問題も解決した形での汎用ライブラリをgithubで公開いたしました。
難しい事をやっているわけではなく、1つ目の技術で地図を歪ませるためにやっている座標計算を、クライアントサイドでリアルタイムで行えるようにJavaScriptに移植しただけです。
リアルタイム処理ながら、試していただければ判る通り、十分実用に堪える速度が出ていると思います。
しかしながら実は、変換は高速に行えるのですが、対応点を指定した元データから変換に使うテーブルを生成するのに、それなりの時間が必要になる場合があります。
今回の岸和田のデータの場合、Operaでは若干時間がかかったもののChrome、Safari、Firefoxでは数秒でテーブル作成できるのですが、しかし別のデータの場合、Chromeでもテーブル作成に40秒かかるようなものもありました。
が、その計算後のテーブルそのものをバイナリにシリアライズ出力/読み込みできる機能を付ける事で、その問題を解決しております。
テーブルデータは元の点群データよりデータサイズは大きくなりますが、DL後オブジェクトに読み込むのは一瞬でできますし、読み込んだ後の変換処理は、テーブル生成に40秒かかるようなデータでも速度に差はありません。
ちずぶらり技術で解決できていない問題というのは、元々ちずぶらり技術は位置情報/GIS技術の素養がないところで基礎理論が作られたため、元々双方向座標変換が出来ない等いくつかの技術的限界があり、非本質的なパッチをあててある程度の対処をしているものの、どうしても解決できない問題もあります。
たとえば、位置情報の変換をローカルの点群のみで解決しているため、近傍に変換対象として選択できる条件を満たす点群を見つけられなければ、位置変換に失敗するという問題があります。
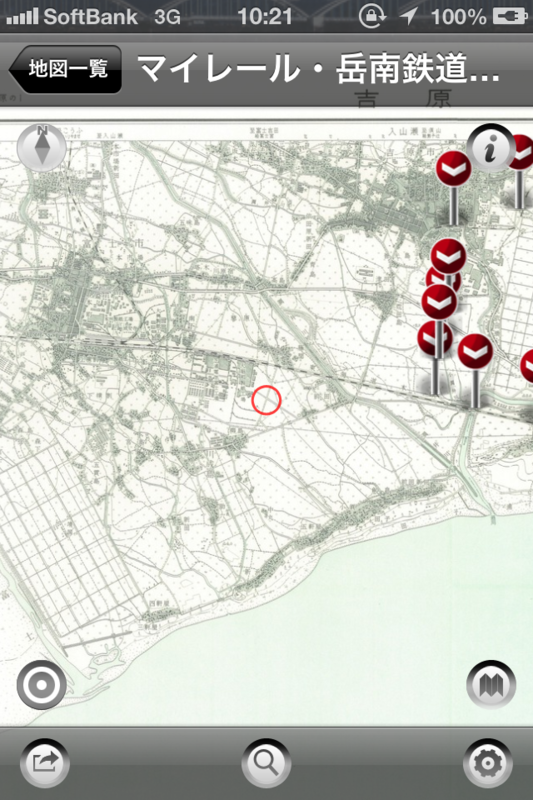
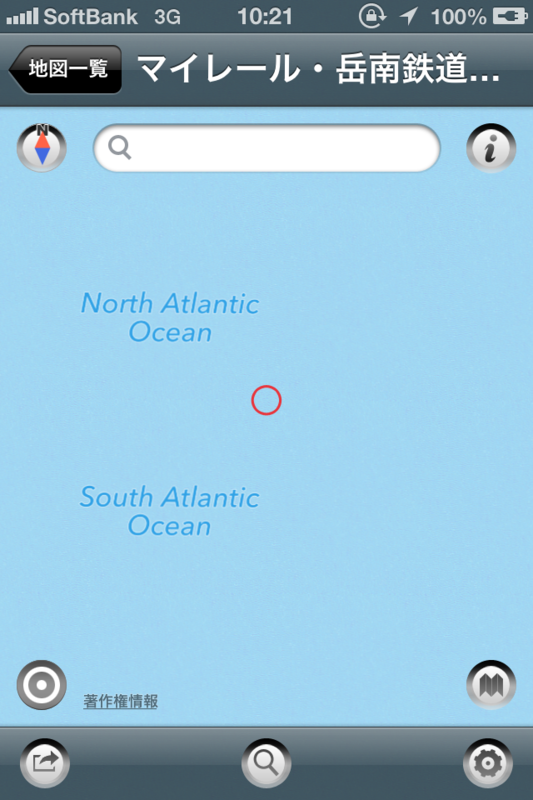
以下は実際のちずぶらり製品で見られる実例ですが、


静岡県のごくごく一般の地図上の場所が、すぐそばの場所では普通に経緯度変換できているにも関わらず、ある場所から突然、経緯度への座標変換を行った途端、大西洋のど真ん中へ飛ばされてしまいます。
これはちずぶらりの特性上おそらく解決不可能で、これを避けるために、ちずぶらりでは変換に用いるための点群を、かなり正確な地図であったとしても、地図面全域にまんべんなく配置しなければいけない、という問題があります。
一方、今回公開したロジックは、元々面を面に変換するためのロジックを流用したものなので、そのように突然ある場所から非連続に変な変換結果が生じる、という心配がありません。
この他にも、元々GISで利用されていたロジックを流用したものですから、全くの独自仕様であるちずぶらりと異なり、汎用地図仕様である1つ目、2つ目の仕様とも親和性は高く、データの流用等は比較的簡単に可能になると思います。
ただ、ちずぶらり技術相当の事ができるといっても、単に位置変換を行っているだけのAndroid版ちずぶらりとは同等の事が出来ると思うのですが、重ね合わせはできないなりに、縮尺や地図の方向を適切に合わせ込んで没入感のある地図切り替えを実現しているiOS版ちずぶらりに追いつくには、まだまだではあります。
が、それに関しては、脚注にも書きました通り、HTML5版のWeb地図エンジンが前提となる「とびとびの値でない連続ズーム」と「回転」に対応していないためで、それらにWeb地図エンジンがそれらに対応すれば、比較的容易に対応する事が可能です。
ModestMaps等の新しい地図エンジンでは、それらの機能がつきそうな気配もあるので、私自身もパッチをコミットしたりしつつ様子を見ている状況です。
また、今回githubに公開したのはHTML5版ですが、その開発の元となったこちらのロジック*6はC++で実現していますので、iOSやAndroid NDK等でのコンパイルは容易でしょう。
ですので、それらのアプリ基盤であれば、既に「とびとびの値でない連続ズーム」と「回転」に対応した地図エンジンはありますので、iOS版ちずぶらり相当の事を再現するのは全く可能です。
iOS版ちずぶらりで「ほぼぴったり切り替え」を実現したのは私ですので、その辺の原理がどうなっているかも、また別記事で採り上げたいと思います*7。
もしご興味がある方がおられれば、rekishikokudo (@) tilemap.jpまでご連絡いただければ、支援を行う事も可能です。
=== 追記 ===
今回岸和田のマッピングを行って、あらためて歴代、代々の古地図をマッピングして、共有財産として残していくことは大事だなと感じました。
岸和田城そばの江戸時代の海岸線は、今の地図だと多分これだろうな、というのは判りますが、確信をもっては判別できません。
が、多分明治期の地図をマッピングしていると、江戸の非線形古地図と比較して位置の同定も簡単でしょうし、江戸時代の海岸線もそれなりに残ってるだろうと思います。
そうすると、明治を踏み台にして江戸以前の古地図の場所同定も容易になります。
そういう時代間の踏み台/受け渡しデータ特定を行うためにも、古地図のマッピングは標準仕様で行われる事が大事です。
一方で利用において、地図の美的価値が損なわれない事も大事です。
よって、やっぱりGIS/TMSとちずぶらり(相当技術)はどっちがいいとかじゃなくて、どっちも大事としか言いようがありません。
だから、一度マッピングされれば、両方に資するような形でデータが残されないといけないと感じました。
*1:もちろん、実際には、あまり気付かない程度で少しだけ歪ませたり、選択する程度で無限のバリエーションがあり得ますが、大きく分けると3要素のうち2要素選択のトレードオフになります
*2:HTML5の最新仕様を一部使っていますので、IE9以下、及びAndroidのネイティブブラウザでは動作しません。IE10、及びAndroidでもChromeであれば動作します。
*3:国立公文書館デジタルアーカイブで公開されているデジタルデータは、申請なしで利用自由です。みんな積極的に使おう!
*4:ただ、私は古地図を扱う技術には精通してますが、古地図を調査する専門家ではないため、同定ミスによる位置ズレはあると思います
*5:ただし、本文でも後半で触れますが、ぴったり「重ね合わせる」ことはできませんが、ほぼぴったりで「切り替える」事はできます。私が以前関わっていたちずぶらりのiOS版では、そのほぼぴったり切り替えを実現しています。それを実現するには、地図エンジンの側に「とびとびの値でない連続ズーム」と「回転」が機能としてつく必要があるのですが、Web版地図エンジンではそれを実現できるものがまだ現れていないため、まだWebでは難しい状況です。
*6:さらに元の出所はgdalというGISツールの一部ロジックらしい。本当かどうかは追ってないですが
*7:ちずぶらりで行っている事はATR Creative社に権利がありますので、同じやり方は回避しつつ、本質は共有するような形で公開します。